The following how-to pages will cover several steps you can do to make PowerPoint documents accessible.
Run the Accessibility Checker in Microsoft PowerPoint
A great way to begin checking the accessibility of your Microsoft PowerPoint document is to use the built-in accessibility checker.
Check Accessibility of a PowerPoint
Check accessibility on a PC
- Go to File tab.
- Select Info.
- Click Check for Issues button.
- Select Check Accessibility.
- The accessibility checker will open to the right of the document. It will provide a list of errors, warnings and tips. When you click on an error or warning, instructions on how to fix it appear below the list of errors.
Check accessibility on a Mac
- Select the Review tab.
- Select Check Accessibility.
- The accessibility checker will open to the right of the document. It will provide a list of errors, warnings and tips. When you click on an error or warning, instructions on how to fix it appear below the list of errors.
Guidelines for creating accessible PowerPoint documents
As you develop your content in MS PowerPoint, use the accessibility guidelines below and learn how to make the elements accessible.
Create the PowerPoint Presentation
- Use accessible templates. PowerPoint contains a series of accessible slide layouts and templates. PowerPoint is designed to encourage the use of these slide layouts, especially in newer versions. Using these templates correctly will ensure that your files have correctly-structured headings and lists, proper reading order, as well as make a consistent design. This will make it easier for assistive technologies to navigate your presentation. The correct use of slide layouts is probably the most significant thing you can do to ensure that your content is accessible.
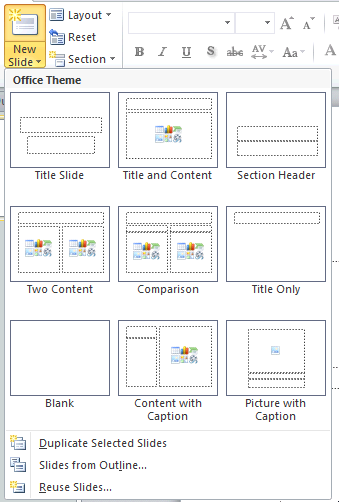
- Use slide layouts or create custom layouts that meet your specific needs. The following graphic shows the slide layouts that are built-in to PowerPoint.

Slide layout options in Microsoft PowerPoint 2010 for PC
- Compose in Outline view (or check Outline view to make sure all text is in Outline view.)
Ensure that all slides have unique titles
Slide titles are used for navigation and selection by people who are not able to view the slide. Instructions below are for Microsoft PowerPoint 2010 on a PC.
To add visible titles to your slides, do the following:
- On the Home tab, in the Slides group, click Reset to restore slide placeholders for the selected slide.
- Type a unique name in the Title text box.
If you do not want the title to be visible on your slide, do the following:
- On the Home tab, in the Drawing group, click the Arrange menu.
- Click Selection Pane.
- Click the eye icon next to the text box to toggle its visibility.
Images and Graphics (including Graphs, Maps & Shapes)
Provide alternative text descriptions (Alt Text) for images and shapes. Alternative text provides a textual alternative to non-text content in web pages. The text is read by screen readers in place of images allowing the content and function to be accessible to those with visual or certain cognitive disabilities. It is displayed in place of the images if the image file doesn’t load properly. Remember: Computers and screen readers do not analyze the image and determine what it is presenting. The text must be provided to the user with presents the content and function of the images.
Alt Text Tips:
- Be accurate and equivalent in presenting the same content and function of the image.
- Be succinct. Typically no more than a few words are necessary to describe content and function.
- NOT be redundant or provide the same information as text within the context of the image.
- NOT use phrases of “image of…” or “graphic of…” to describe the image.
- Context is everything. Place the images on the page in a logical place in relation to the content. The alt text might change depending on the location of the image.
- Decorative images need to marked as such.
How-to add alt text to images:
- In Microsoft PowerPoint, select the image that you want to add alt text.
- Right click on the image and select Format Picture.

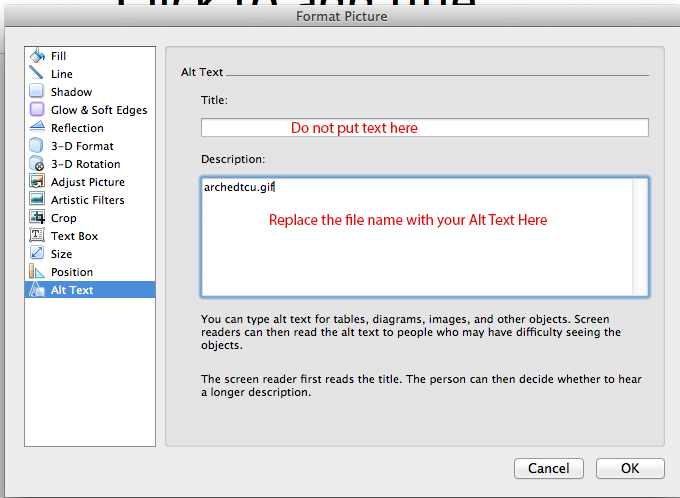
Format Picture menu on a PC in PowerPoint

Format Picture menu on a Mac in PowerPoint
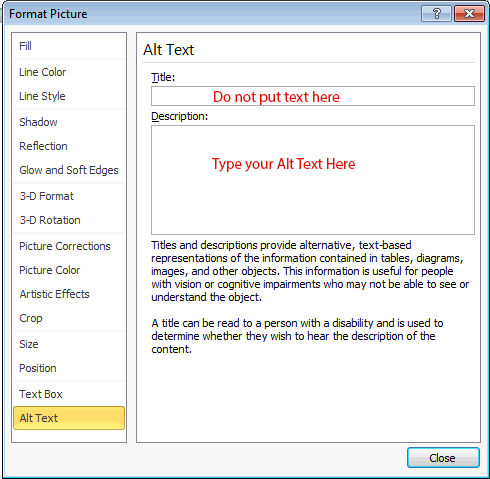
- Select Alt Text from the left menu.
- Type description text in the Description field (Not in the Title field).

Alt Text pane on a PC in PowerPoint

Alt Text pane on a Mac in PowerPoint
- Click the Close or OK button when done.
Complex images
If your image is complex, such as a chart, graph or map which cannot be described concisely in a few words while presenting the content and function, then you will need to provide more information. So, ask yourself a question, is it possible to get all of the important information about your image by a brief phrase (typically what is used for alt text)? If the answer is no, you MUST provide a more detailed long description.
- Describe the image in surrounding text. If the image is adequately described in the text surrounding the image, including text-based tables, then add a short alt text label so it is clear what the image is and that the student can correlate the image with the description.
- Link out to a webpage with a longer description. The link can be adjacent to the image or the image itself can be linked to the long description page. The alt text for the image should still describe the general content of the image.
- Use a caption. To add a caption in PowerPoint, select the image, then right click and select Insert Caption. Type your caption then click OK.
Lists
Format Lists as lists. Formatting, such as lists, headings and links, are read by screen reader to users, so the content is understood in context.
Lists Tips:
- Ordered lists suggest a progression or sequence.
- As with heading, lists should be used correctly and for the right purposes.
- Unordered and ordered lists should always contain list items.
- Lists should never be used for merely indenting or other layout purposes.
- Avoid manually adding a special character (hyphens/asterisks) or typing numbers one-by-one instead of using lists.
How-to create Lists:
- In Microsoft PowerPoint, select the text that you want to make into a list.
- Go to the Home tab and in the Paragraph group, select the Numbers (if a sequential order is important to the list) or Bullets list (if all items are of equal value) icon.
Links
Write meaningful link text that indicates the link’s destination. Links are important to navigation for all users, but especially screen reader users. Links are more useful when meaningful text is used.
Link tips:
- Don’t include “link” in the link text because all users already know it is a link.
- Links should make sense out of context. Avoid “click here,” “click for details,” “here,” “read more,” “more,” and “info” for example.
- Avoid overkill including every detail about a link destination.
- If possible, place your links in alphabetical order. This helps with organization and readability.
- Linking out to someone else’s website? Is it accessible? Make sure any pages you link out to are accessible, otherwise your students may have difficulty accessing the material. Check a site’s accessibility with the Wave Web Accessibility Tool.
- Important for PowerPoint Documents: If you think students will be printing the document and you want them to have the URL, put it in parentheses after the link, but don’t hyperlink it.
- Example: Texas Christian University (www.tcu.edu)
How-to create links with meaningful text:
- In Microsoft PowerPoint, type out the text that describes the destination of the link. Example: Texas Christian University.
- Select the text, right click and choose Hyperlink from the menu.
- In the Insert Hyperlink window, type the URL of the website in the Link to: field. For our example, we would type: “http://www.tcu.edu”
- Click OK to save the link.
Tables
Create data tables with column headers. Designating column headers in a table is essential to screen reader users understanding how the information is laid out.
Ensure Proper reading order in tables. Screen readers read tables from left to right, top to bottom, one cell at a time (no repeats). If cells are split or merged, the reading order can be thrown off. To test reading order, place your cursor in the first cell of the table. Press the tab key repeatedly to navigate through the table. This will be the reading order that assistive technologies will use
Table Tips:
- Avoid using tables for structure/design
- Microsoft PowerPoint only allows the top row of a table to be designated as a header row. You cannot designate the first column as a header.
How-to create column headers in tables:
- In Microsoft Powerpoint, place your cursor in the top row of your data table.
- The Table Tools tab will display.
- Follow the steps below depending on if you are on a Mac or PC.
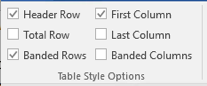
- On a PC: Click on the Design tab under Table Tools, then within the Table Style Options group, select the Header Row checkbox.

- On a Mac: The Table Layout will display but don’t select it yet. In the Table Style Options group on the Table tab, select the Header Row checkbox.
- On a PC: Click on the Design tab under Table Tools, then within the Table Style Options group, select the Header Row checkbox.
Color
Don’t use color alone to convey meaning. Color alone should not be used to make distinction, a comparison or to set something off or apart from the rest of the web page. If you categorize something by color alone, those who are color blind or blind will not benefit from the color distinction.
Use sufficient color contrast. If you print your color graphic on a black and white printer, would it be understandable? Without sufficient color contrast, people who are color blind will not be able to benefit from the information. Avoid red & green color combinations – these are often indistinguishable for those with color-blindness.
Increase visibility for colorblind viewers
Source: Microsoft
Colorblindness affects a significant number of people, most often as an inability to distinguish between red and green, or seeing red and green differently. When creating presentations, it’s important to choose elements that increase visual contrast so viewers who cannot rely on color distinction can still understand what they’re seeing. Some things you can do when building a slide deck include:
- Avoid using orange, red, and green in your template and text.
- Use texture in graphs, instead of color, to highlight points of interest.
- Circle or use animation to highlight information, rather than relying on laser pointers or color.
- Keep the overall contrast in your presentation high.
To get an idea of how a person who is colorblind will see your presentation, you can check the contrast by doing the following:
On a PC:
- On the View tab, in the Color/Grayscale group, click Grayscale.
- On the Grayscale tab, click Grayscale to see what slides look like when flattened to just their level of contrast.
On a Mac in Microsoft PowerPoint 2011, you cannot preview in Greyscale, however, you can set your presentation’ theme colors to greyscale.
- On the Themes tab, in the Theme Options group, click Colors, then select Greyscale.
Slide's Reading Order
Maintain proper reading order in the slides. By default, the reading order of a slide is the order in which objects are added. If you use a blank layout or added text boxes manually to a slide, the reading order for your slide could be off for a student using a screen reader or tabbing through the slide. If the tab order is not the proper reading order, the slide will be confusing.
Check the reading order of a slide:
- Click on your slide either in the grey area surrounding the slide or on an area of the slide not containing a placeholder.
- Hit Tab on your keyboard. The first thing on the slide that a screen reader would read will be selected.
- Hit Tab again to see what the second thing read would be.
- Repeat for all slides.
Change the Reading Order:
- On the Home tab, in the Drawing group, click Arrange menu.
- On a PC: choose Selection Pane. (The Selection Pane can also be activated using the Select dropdown menu in the Edit group)
- On a Mac: choose Reorder Objects.
- Move the items into the correct order by either dragging them or select the item and click the arrows above the list.
Flashing/Blinking Content
Eliminate or limit blinking/flashing content to 3 seconds. Any flashing/blinking content (especially content in red) can cause seizures in people with photosensitive epilepsy as well as other photosensitive seizure disorders, so it should be limited and used only when necessary. Web pages that do contain flashing content, should limit the flashing to no more than three flashes per second and not use fully saturated reds in the content. If you do have content that flashes/blinks more than three times per second, freeze the blinking content momentarily so it falls below the three times per second limit. If you have a web video with a scene involving very bright lightning flashes (or other scenes with flashes), edit the video so the lightening doesn’t flash more than three times in any one second period.
Interactive Elements
Ensure that any action that uses a mouse can also be completed by a keyboard. Users with carpal tunnel and other mobility issues often cannot use a mouse. While there are more and more input device and software options such as speech to text software and touchpads, keyboard accessibility remains an important input format for many assistive technologies.
- Whatever the operation or behavior, make sure a mouse is not required.
- Try navigate the web page without a mouse.
- Use the following keyboard keys to navigate and interact with the web page all of its content: Tab, Arrow keys, Enter, and/or Spacebar. Keyboard commands clearly provided (and common operating system and browser keyboard commands) may also be used.
- Could you complete the course without using a mouse?
Label buttons. All buttons that require interaction with the user should be clearly labeled with real text or alternative text.
Video & Audio
Is media player keyboard and screen reader accessible? For accessibility purposes, it is better to link out to media rather than embed it in your PowerPoint. Layers of technology make it difficult for assistive technologies to navigate. If you do embed video or audio make sure the players are keyboard accessible. (YouTube and Kaltura players are accessible). Also keep track of media that isn’t captioned or transcribed since you will be asked for it when there is a captioning accommodation.
Math & Science
Math and science equations, formulas and notations can only be read by screen reading technology if you use PowerPoint 2013 (or later) with MathType 6.9 for Windows. Otherwise, be prepared to somehow extract all the content and place it in a file format that is accessible.
File Name
If you upload files to TCU Online, so they appear as content within a module, be sure to update the title of the file so that it is descriptive within the module. Avoid having ENG10803.030sp18syll as a file title that would appear in the module. Instead use “Syllabus” or “Spring 2018 Syllabus.”
Export PowerPoint to Other Formats
Source: WebAIM
PowerPoint is a good format for face to face presentations, but it is usually not the best format for content on the web. The file can be large, and users must either have Microsoft Office or a special plugin in order to view the file. One of the following formats may provide a better alternative.
Export to PDF
PDF is often the best format to display PowerPoint presentations on the web. The file size is relatively small, distracting slide transitions are removed, and everyone has a PDF reader. Most importantly, heading structure and other accessibility information will remain intact if you export the file correctly. If you have a presentation with tables, and if you know how to add additional accessibility information in Adobe Acrobat, it might be possible to create a PDF file that is more accessible than the original PPT file.
Create HTML slides or outline
Source: WebAIM
Important: Many versions of PowerPoint have a Save As Web Page option. It does not create accessible HTML content and SHOULD BE AVOIDED.
If you are comfortable with HTML and CSS, and if your content is intended to be displayed on the web, you could consider creating your own slides in HTML. You would have to create your own “next” and “previous” buttons and make sure the links are accurate, but other than that, this method is not as difficult as you might think. It is usually easiest to start with the content in the outline panel, and then add in images as well as visual styles.
You can also create an HTML outline in addition to the PowerPoint file. This would allow users to review the structure of your presentation in a browser without having to open the main presentation. To create an HTML version, select and copy the contents of the Outline panel, paste in into an HTML editor such as Dreamweaver, and clean up the content. You may also wish to add additional information to the outline, such as relevant images (with appropriate alternative text).