The following how-to pages will cover several steps you can do to make Word documents accessible.
Run the Accessibility Checker in Microsoft Word
A great way to begin checking the accessibility of your Microsoft Word document is to use the built-in accessibility checker. Please note that while the checker can find many issues to resolve, it does not find everything. Following the guidelines for accessibility will truly create an accessible document.
Check Accessibility of a Word Document
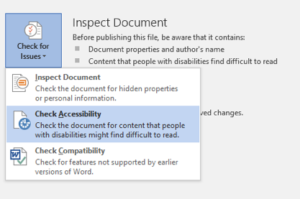
On a PC: The checker can be found under File>Check for Issues>Check Accessibility.

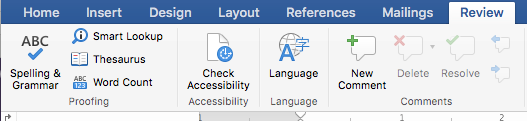
On a Mac: The checker can be found on the Review tab on the ribbon> Check Accessibility

Guidelines for creating accessible Word documents
As you develop your content in MS Word, use the accessibility guidelines below and learn how to make the elements accessible.
Update Word's Normal Style Template
We first recommend that you set up your default Word document style to be access. Unfortunately the default style called a normal template in MS Word uses light blue heading colors that have insufficient color contrast. Make sure to change those headings to a darker color.
- In Microsoft Word, select the text that you want to make into a heading.
- Go to the Home tab.
- In the Styles group, choose each heading level from the Styles gallery – focusing your attention to those that are light blue in color.
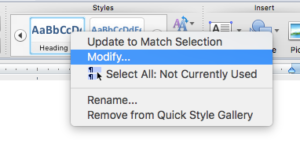
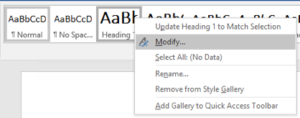
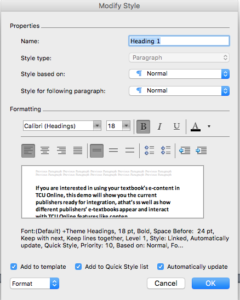
- Right click on the style and select Modify.

Style Gallery on a Mac

Style Gallery on a PC
- Update each style with the font size of your choice, and change the font color to one with more contrast (We recommend selecting Black).
- Before closing the update window, check the box to “Add to template” on a Mac or “”New documents based on this template”” on a PC.

- Repeat for each style.
- Future documents will be created automatically with proper contrast in the headings.
Text
Use a text font that is easy to read.
- Avoid using serif fonts for web content. While these are quite legible in print, sans serif fonts tend to be easier to read on a screen.
- Avoid small font size. We recommend using either the default size, or size 3 font for body text.
- If there is an image with text in it, make sure to put the text in the alternative text so it is accessible to users with screen readers.
- Follow the steps below for creating headings in your content for structure.
Avoid floating text boxes. These make it difficult for screen readers to read the contents of the text box in the proper context of the page.
Headings
Use properly formatted headings to structure the page. Making headings larger and bold is not enough to designate them as a heading. Instead Headings need to formatted as headings.
Heading Tips:
- Consider Heading 1 to be like a book title. Typically you only use one Heading 1 on a page. Heading 2s are like chapter titles and Heading 3s are sub-sections of those chapters, etc.
- Heading order is similar to an outline order.
- To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in formatting tools in Word.
- Headings MUST be used in order. Don’t skip levels
- Do not use headings to achieve visual results only
- Headings help chunk material to make the content easier for everyone to read.
- Headings are an important part of navigating content for users with a screen reader.
- More information & tips for structure and lists in HTML can be found on WebAIM.

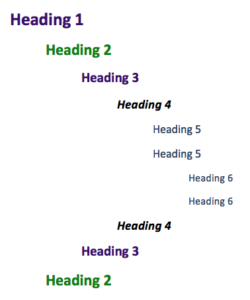
Example of possible order that headings might be used.
How-to select paragraph Headings:
- In Microsoft Word, select the text that you want to make into a heading.
- Go to the Home tab.
- In the Styles group, choose the appropriate heading level from the Styles gallery.
Lists
Format Lists as lists. Formatting, such as lists, headings and links, are read by screen reader to users, so the content is understood in context.
Lists Tips:
- Ordered lists suggest a progression or sequence.
- As with heading, lists should be used correctly and for the right purposes.
- Unordered and ordered lists should always contain list items.
- Lists should never be used for merely indenting or other layout purposes.
- Avoid manually adding a special character (hyphens/asterisks) or typing numbers one-by-one instead of using lists.
How-to create Lists:
- In Microsoft Word, select the text that you want to make into a list.
- Go to the Home tab and in the Paragraph group, select the Numbers (if a sequential order is important to the list) or Bullets list (if all items are of equal value) icon.
Images and Graphics (including Graphs, Maps & Shapes)
Provide alternative text descriptions (Alt Text) for images and shapes. Alternative text provides a textual alternative to non-text content in web pages. The text is read by screen readers in place of images allowing the content and function to be accessible to those with visual or certain cognitive disabilities. It is displayed in place of the images if the image file doesn’t load properly. Remember: Computers and screen readers do not analyze the image and determine what it is presenting. The text must be provided to the user with presents the content and function of the images.
Alt Text Tips:
- Be accurate and equivalent in presenting the same content and function of the image.
- Be succinct. Typically no more than a few words are necessary to describe content and function. At maximum this should be limited to one or two brief sentences.
- NOT be redundant or provide the same information as text within the context of the image.
- NOT use phrases of “image of…” or “graphic of…” to describe the image.
- Context is everything. Place the images on the page in a logical place in relation to the content. The alt text might change depending on the location of the image.
- Decorative images need to marked as such.
- Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
How-to add alt text to images:
- In Microsoft Word, select the image that you want to add alt text.
- Right click on the image and select Format Picture.
- Select Alt Text from the left menu.
- Type description text in the Description field (Not in the Title field).
- Click the Close button when done.
Complex images
If your image is complex, such as a chart, graph or map which cannot be described concisely in a few words while presenting the content and function, then you will need to provide more information. So, ask yourself a question, is it possible to get all of the important information about your image by a brief phrase (typically what is used for alt text)? If the answer is no, you MUST provide a more detailed long description.
- Describe the image in surrounding text. If the image is adequately described in the text surrounding the image, including text-based tables, then add a short alt text label so it is clear what the image is and that the student can correlate the image with the description.
- Link out to a webpage with a longer description. The link can be adjacent to the image or the image itself can be linked to the long description page. The alt text for the image should still describe the general content of the image.
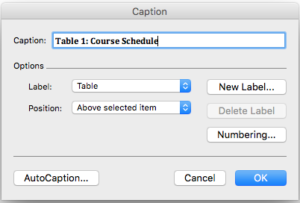
- Use a caption. To add a caption in Word, select the image, then right click and select Insert Caption. Type your caption then click OK.
Links
Write meaningful link text that indicates the link’s destination. Links are important to navigation for all users, but especially screen reader users. Links are more useful when meaningful text is used.
Link tips:
- Don’t include “link” in the link text because all users already know it is a link.
- Links should make sense out of context. Avoid “click here,” “click for details,” “here,” “read more,” “more,” and “info” for example.
- Avoid overkill including every detail about a link destination.
- If possible, place your links in alphabetical order. This helps with organization and readability.
- Linking out to someone else’s website? Is it accessible? Make sure any pages you link out to are accessible, otherwise your students may have difficulty accessing the material. Check a site’s accessibility with the Wave Web Accessibility Tool.
- Important for Word Documents: If you think students will be printing the document and you want them to have the URL, put it in parentheses after the link, but don’t hyperlink it.
- Example: Texas Christian University (www.tcu.edu)
How-to create links with meaningful text:
- In Microsoft Word, type out the text that describes the destination of the link. Example: Texas Christian University.
- Select the text, right click and choose Hyperlink from the menu.
- In the Insert Hyperlink window, type the URL of the website in the Link to: field. For our example, we would type: “http://www.tcu.edu”
- Click OK to save the link.
Tables
Create data tables with column headers. Designating column headers in a table is essential to screen reader users understanding how the information is laid out.
Create data tables with captions. Data tables should have brief descriptive text before or after the table that indicates the content of that table.
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table.
Screen readers also use header information to identify rows and columns.
Table Tips:
- Avoid using tables for structure/design
- Microsoft Word only allows the top row of a table to be designated as a header row. You cannot designate the first column as a header.
How-to create column headers in tables:
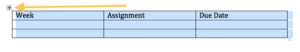
- In Microsoft Word, place your cursor in the top row of your data table.
- The Table Tools tab will display.
- Follow the steps below depending on if you are on a Mac or PC.
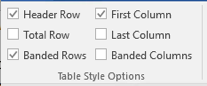
- On a PC: Click on the Design tab under Table Tools, then within the Table Style Options group, select the Header Row checkbox. Next, on the Layout tab, under the Table Tools tab, click on “Repeat Header Row.”

- On a Mac: The Table Layout will display but don’t select it yet. In the Table Style Options group on the Table tab, select the Header Row checkbox. Next click on the Table Layout tab. Click on “Repeat Header Row.”
- On a PC: Click on the Design tab under Table Tools, then within the Table Style Options group, select the Header Row checkbox. Next, on the Layout tab, under the Table Tools tab, click on “Repeat Header Row.”
How-to add a caption to your table:
- In Microsoft Word, click on a cell on your table, then select the table selector on the top left of your table.

- Right click on the table selector, and select Insert Caption.
- Type your caption and set the label to Table.

- Click OK.
Color
Don’t use color alone to convey meaning. Color alone should not be used to make distinction, a comparison or to set something off or apart from the rest of the web page. If you categorize something by color alone, those who are color blind or blind will not benefit from the color distinction.
Use sufficient color contrast. If you print your color graphic on a black and white printer, would it be understandable? Without sufficient color contrast, people who are color blind will not be able to benefit from the information. Avoid red & green color combinations – these are often indistinguishable for those with color-blindness.
Flashing/Blinking Content
Eliminate or limit blinking/flashing content to 3 seconds. Any flashing/blinking content (especially content in red) can cause seizures in people with photosensitive epilepsy as well as other photosensitive seizure disorders, so it should be limited and used only when necessary. Web pages that do contain flashing content, should limit the flashing to no more than three flashes per second and not use fully saturated reds in the content. If you do have content that flashes/blinks more than three times per second, freeze the blinking content momentarily so it falls below the three times per second limit. If you have a web video with a scene involving very bright lightning flashes (or other scenes with flashes), edit the video so the lightening doesn’t flash more than three times in any one second period.
Forms & Buttons
Label form fields and buttons. We recommend the TCU Online quiz tool for creating forms and not MS Word. If you still want to use Word to create your form, start with a form template.
In order for a blind person to be able to fill out a form, the form needs to be electronic and the fields need to be associated with their corresponding labels.
The screen reader must tell the user what to fill into the form fields.
Check the reading order of forms. The tab order (or reading order) is important to those who are blind or physically disabled. To check the reading order try tabbing through the form. If it doesn’t land on the form fields in the order someone would want to fill it out, then you will need to edit the order.
Tab order and proper labeling of form fields and buttons is important to those who are blind or physically disabled.
Math and Science
Mathematical equations and scientific notations must be written with MathType (an MS Office equation editor plugin) or Libre Office’s native equation editor and saved in a source folder in your course files. This enables Disability Services to access those files and convert them to an accessible format for a visually impaired student.
File Name
If you upload files to TCU Online, so they appear as content within a module, be sure to update the title of the file so that it is descriptive within the module. Avoid having ENG10803.030sp18syll as a file title that would appear in the module. Instead use “Syllabus” or “Spring 2018 Syllabus.”